آموزش تنظیمات قالب avada وردپرس ( پوسته آوادا )
با آموزش تنظیمات قالب آوادا وردپرس با شما همراه هستیم، avada قالب طراحی شده توسط شرکت تم فارست هست که پرفروش ترین قالب سال شده و بیش از 100000 فروش در سایت رسمی خودش داشته . این قالب بسیار شیک و زیبا برای هر نوع سایتو کسبو کاری قابل استفاده اس و به هر شکلی که بخواید میتونید اونو تغییر بدید. این قالب علاوه بر رسپانسیو بودن از صفحه ساز حرفه ای فیوژن که امکانات طراحی حرفه ای رو به کاربرا میده برخورداره و نیاز به هیچ برنامه نوسی و دانش کد نویسی نداره و به راحتی با کشیدن و رها کردن عناصر در جای دلخواه میتونید قالب مورد نظرتونو ایجاد کنین. همچنین این قالب از چهار اسلایدر مختلف و قدرتمند Elastic slider ,Layer slider ,Revolution slider Fusion slider استفاده میکنه و همگی واکنشگرا همانند خود قالب هستند. قسمت تنظیمات این قالب که قصد دارم توی این آموزش گزینه های اونو معرفی کنم بسیار گسترده هست و هرنوع تنظیمی که فکرشو بکنید داخلش داره مثل تنظیم رنگ ها ، تنظیمات فونت ، کدهای کوتاه، طرح و استایل قالب ، فوترها و… . از ویژگی های برتر دیگه ی قالب آوادا میتونم به فروشگاه ساز حرفه ای اون که قدرت گرفته از ووکامرس معروف هست اشاره کنم که یک فروشگاه کامل و زیبارو به شما میده. به صورت خلاصه میتونم امکانات این قالب رو خدمتتون معرفی کنم و بعد به سراغ آموزش تنطیمات قالب میریمبرخی از امکانات قالب زیبای آوادا :
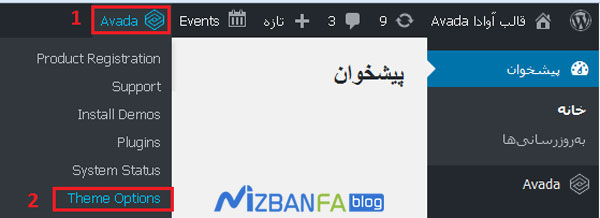
پشتیبانی از زبان راست چین استفاده از CSS و HTML5 دارای ویژگی تمام عریض و طرح جعبه ای طراحی قالب واکنش گرا دارای قابلیت چند زبانه بودن فروشگاه قدرتمند مبتنی بر ووکامرس استفاده از ترکیب رنگ نامحدود استفاده از صفحه ساز فیوژن انواع فرم های تماس زیبا استفاده از 4 نوع اسلایدر تنظیمات کاملا حرفه ای سازگاری با انواع مرورگرها انواع صفحات حرفه ای انواع هدر های زیبا صفحه وبلاگ استفاده از نقشه های گوگل استفاده از عناصر طراحی گرافیکی حرفه ای استفاده به عنوان نمونه کار جهت دسترسی به بخش تنظیمات ، پس از ورود به مدیریت وردپرس سایت ، از بالای صفحه گزینه ای به نام Avada مشاهده میکنید که باید بر روی زیر منوی Theme Options کلیک کنید تا صفحه ی تنظیمات قالب آوادا باز شود.
پس از ورود به صفحه تنظیمات گزینه های زیر را خواهید داشت که به ترتیب همگی توضیح داده خواهند شد.
- تنظیمات قسمت General قالب آوادا
- Responsive Design : با انتخاب این گزینه ویژگی طراحی واکنشگرا را می توانید برای قالب فعال کنید. اگر این گزینه را غیر فعال کنید layout ثابت برای وب سایت شما انتخاب خواهد شد.
- Enable Zoom on mobile devices : با فعال کردن این گزینه قابلیت zoom در دستگاه های تلفن همراه فعال خواهد شد . در صورتیکه که این گزینه را انتخاب نکنید این قابلیت غیرفعال می گردد.
- Use Fixed Layout for iPad Portrait deprecated in upcoming 3.8.7 : انتخاب این گزینه برای استفاده از layout ثابت برای آیپد ها در حالت portrait می باشد. این گزینه به یک پلاگین خارجی متصل خواهد شد.
- Tracking / Space Before Head / Space Before Body Code
- Tracking Code : در این قسمت می توانید Tracking ID مربوط به گوگل انالیتیک یا دیگری را وارد نمایید. این کد به قسمت هدر قالب شما افزوده خواهد شد. در این صورت باید کد ها را به صورت مستقیم در تگ های اسکریپت وارد کنید.
- Space before </head> : این قسمت به منظور افزودن کد قبل از تک <head> می باشد.
- Space before </body> : این قسمت به منظور افزودن کد قبل از تک <body> می باشد.
- Layout : در این قسمت می توانید قالب بندی یا layout سایت را به صورت باکس (boxed) یا عریض (wide) تعیین کنید.
- Site Width : در این قسمت می توانید عرض کلی سایت را کنترل نمایید. به صورت پیکسل یا درصد به صورت مثال 100% یا 1170px یا پیکسل.
- Content + Sidebar Width عرض موقعیت های مختلف قالب آوادا
این تنظیمات در صفحاتی با 1 نوار کناری استفاده می شود. و مجموع مقادیر باید بالای 100 باشد.
- Content Width : در این قسمت می توانید عرض منطقه ی محتوای سایت را کنترل نمایید . به صورت پیکسل یا درصد به صورت مثال 100% یا 1170px یا پیکسل.
- Sidebar Width : در این قسمت می توانید عرض نوار کناری سایت را کنترل نمایید . به صورت پیکسل یا درصد به صورت مثال 100% یا 1170px یا پیکسل.
- Content + Sidebar + Sidebar Width
این تنظیمات در صفحاتی با 2 نوار کناری استفاده می شود. و مجموع مقادیر باید بالای 100 باشد.
- Content Width : در این قسمت می توانید عرض منطقه ی محتوای سایت را کنترل نمایید . به صورت پیکسل یا درصد به صورت مثال 100% یا 1170px یا پیکسل.
- Sidebar 1 Width : در این قسمت می توانید عرض اولین نوار کناری سایت را کنترل نمایید . به صورت پیکسل یا درصد به صورت مثال 100% یا 1170px یا پیکسل.
- Sidebar 2 Width : در این قسمت می توانید عرض دومین نوار کناری سایت را کنترل نمایید . به صورت پیکسل یا درصد به صورت مثال 100% یا 1170px یا پیکسل.
- Header Content Options
در این قسمت می توانید تنظیمات مربوط به محتوای هدر را اعمال نمایید.
- Header Position : در این قسمت می توانید موقعیت هدر را تعیین کنید. موقعیت های چپ و راست ، تنظیمات محتوای هدر را در دستگاه های موبایلی نمایش نخواهد داد و فقط در دستگاه های دسکتاپ قابل مشاهده می باشد.
- Select a Header Layout : در این قسمت می توانید layout ها یا قالب بندی های مختلف هدر را مشاهده و انتخاب نمایید.
- Side Header Responsive Breakpoint : در این قسمت می توانید زمانیکه در موبایل هدر نمایش داده می شود به هدر موبایلی تغییر داده شود. Breakpoint پیشنهادی 800px به همراه عرض هدر جانبی می باشد. این مقادیر به پیکسل هستند مثل 1080px
- Header Shadow : با انتخاب این گزینه سایه یا Shadow هدر نمایش داده می شود. این ویژگی با مرورگر اینترنت اکسپلورر نسخه های قبل از نسخه 11 سازگاری ندارد.
- 100% Header Width : با انتخاب این گزینه ، عرض هدر به 100% عرض مرورگر تنظیم خواهد شد. در صورتیکه بخواهید عرض هدر با عرض سایت یکی باشد این گزینه را غیر فعال کنید و فقط با طرح عریض کار خواهد کرد.
- Slider Position : در این قسمت می توانید مشخص کنید اسلایدر بالا (above) یا پاین (below) هدر نمایش داده شود.
در این قسمت می توانید تنظیمات مربوط به پس زمینه ی هدر سایت را اعمال نمایید.
- Background Image For Header Area : از طریق دکمه ی upload می توانید تصویر مورد نظر جهت قرار گیری در پس زمینه ی هدر را انتخاب نمایید و یا URL یا آدرس یک تصویر را در فیلد مربوطه وارد نمایید .
- 100% Background Image : در صورتیکه این گزینه را انتخاب نمایید تصویر هدر با 100% ارتفاع و عرض نمایش داده می شود و مطابق با سایز مرورگر مقیاس پذیری خواهد داشت.
- Parallax Background Image : از طریق این گزینه می توانید ویژگی اسکرول یا پیمایش parallax را برای تصویر هدر در موقعیت top یا بالای صفحه فعال نمایید.
- Background Repeat : در این قسمت می توانید نحوه ی تکرار تصویر پس زمینه ی هدر را مشخص نمایید . گزینه های این بخش به صورت تکرار (repeat)، تکرار در عرض (repeat-x) , تکرار در ارتفاع (repeat-y) و بدون تکرار(no-repeat) می باشد.
- Header Top Padding : در این قسمت می توانید فاصله هدر از بالا را بر حسب پیکسل یا درصد مشخص کنید.مثل 10px or 10%
- Header Bottom Padding : در این قسمت می توانید فاصله هدر از پایین را بر حسب پیکسل یا درصد مشخص کنید.مثل 10px or 10%
- Header Left Padding : در این قسمت می توانید فاصله هدر از چپ را بر حسب پیکسل یا درصد مشخص کنید.مثل 10px or 10%
- Header Right Padding : در این قسمت می توانید فاصله هدر از راست را بر حسب پیکسل یا درصد مشخص کنید.مثل 10px or 10%
در این بخش می توانید تنظیمات مربوط به آیکون های شبکه های اجتماعی مثل فیسبوک، توییتر، یوتیوب و .. را که در بخش هدر سایت نمایش داده می شوند را اعمال نمایید.
- Header Social Icons Font Size : در این قسمت می توانید اندازه فونت آیکون های شبکه های اجتماعی بخش هدر را بر حسب پیکسل مشخص نمایید که به صورت پیشفرض 16 پیکسل می باشد.
- Header Social Icons Custom Color : در این قسمت می توانید برای آیکون های شبکه های اجتماعی بخش هدر رنگ سفارشی تعیین نمایید. بدین منظور باید از مقادر Hex استفاده کنید و یا برای استفاده همزمان از چندین رنگ از علامت | استفاده کنید. مثل #AA0000|#00AA00|#0000AA
- Header Social Icons Boxed : با انتخاب yes یا no می توانید تعیین کنید که آیا آیکون ها ی شبکه های اجتماعی بخش هدر در باکس های کوچکی نمایش داده شوند یا نه.
- Header Social Icons Custom Box Color : در این قسمت می توانید برای باکس آیکون های شبکه های اجتماعی بخش هدر رنگ سفارشی تعیین نمایید. بدین منظور باید از مقادر Hex استفاده کنید و یا برای استفاده همزمان از چندین رنگ از علامت | استفاده کنید. مثل #AA0000|#00AA00|#0000AA
- Header Social Icons Boxed Radius : در این قسمت می تواند اندازه ی باکس آکون های شبکه های اجتماعی بخش هدر را بر حسب پیکسل مشخص نمایید. برای مثال 4px
- Header Social Icons Boxed Padding : در این قسمت می توانید میزان فاصله ی هر باکس آیکون های شبکه های اجتماعی بخش هدر را بر حسب پیکسل مشخص نمایید. به صورت پیشفرض این اندازه 8px می باشد.
- Header Social Icons Tooltip Position : در این قسمت می توانید موقعیت tooltip یا توضیحات آیکون های شبکه های اجتماعی بخش هدر را به صورت پایین ، بالا ، چپ یا راست مشخص نمایید.
ادامه مقاله را در آموزش کار با قالب آوادا بخوانید.













 پاسخ با نقل قول
پاسخ با نقل قول


