فرمت WebP چیست؟
فرمت WebP یکی از فرمتهای تقریبا جدید برای تصاویر میباشد که اولین بار در سال 2010 توسط گوگل ارائه شد.این فرمت از دو روش lossless و lossy برای کاهش حجم تصاویر استفاده میکند که در هر کدام میزان فشرده سازی متفاوت است.کاهش بیش از 50% حجم تصاویر بدون افت کیفیت در فرمت WebP
طبق گفته گوگل، فرمت WebP میتواند تا 41% حجم تصاویر را بدون افت محسوس کیفیت کاهش دهد.اما بررسیهای ما نشان میدهد که فرمت WebP بسیار بیشتر از 41% حجم تصاویر را کاهش میدهد.به تصویر زیر توجه کنید، این تصویر برگرفته از وبسایت مطرح keycdn.com میباشد که نشان دهنده کاهش حجم تصاویر تا 90% در فرمت WebP میباشد.
در تصویر پایین نیز مشاهده میکنید که با وجود کاهش قابل توجه حجم تصویر، در کیفیت آن هیچ تغییری ایجاد نشده است.البته لازم به ذکر است که بر اساس تجربه ما، در تبدیل فرمت از PNG به WebP، گاها حجم تصاویر بیشتر از قبل میشود که به این موضوع در داکیومنت رسمی آن توسط گوگل پرداخته شده است. به همین دلیل ما در سایت میهن لرن تصاویر PNG را به WebP تبدیل (Convert) نکردهایم.WebP یک فرمت چند منظوره
اگر میخواهید تصویری متحرک داشته باشید باید از فرمت GIF استفاده نمایید.اگر میخواهید تصویری با زمینه شفاف داشته باشید باید از فرمت PNG استفاده کنید.اگر میخواهید تصویری فشردهتر به نسبت به فرمت قبلی داشته باشید، اما نه متحرک باشد و نه زمینه شفاف داشته باشد، میتوانید از فرمت JPG استفاده نمایید.اما اگر میخواهید فرمتی را تجربه کنید که هم از زمینه شفاف پشتیبانی میکند و هم از تصاویر متحرک و هم حجم آن به نسبت همه فرمتهای تصویری کمتر است، میتوانید از فرمت WebP استفاده نمایید 🙂 به تصویر زیر توجه کنید.WebP واقعا یک فرمت کاربردی و شگفت انگیز است.البته گوگل همواره ابداعات شگفت انگیزی داشته است.نتایج یک تست که نشان دهنده افزایش یازده درصدی سرعت بارگزاری سایت است
این تست توسط KeyCDN اجرا شده است و نشان میدهد که با تبدیل تصاویر از فرمت JPG به PNG، سرعت بارگزاری سایت 11% افزایش یافته است.حجم و سرعت بارگزاری سایت در فرمت JPG
حجم صفحه: 745 کیلوبایتمدت زمان بارگزاری: 1.931 ثانیهحجم و سرعت بارگزاری سایت در فرمت WebP
حجم صفحه: 532 کیلوبایتمدت زمان بارگزاری: 1.717 ثانیه77% کاهش حجم صفحه بعد از تبدیل فرمت تصاویر به WebP
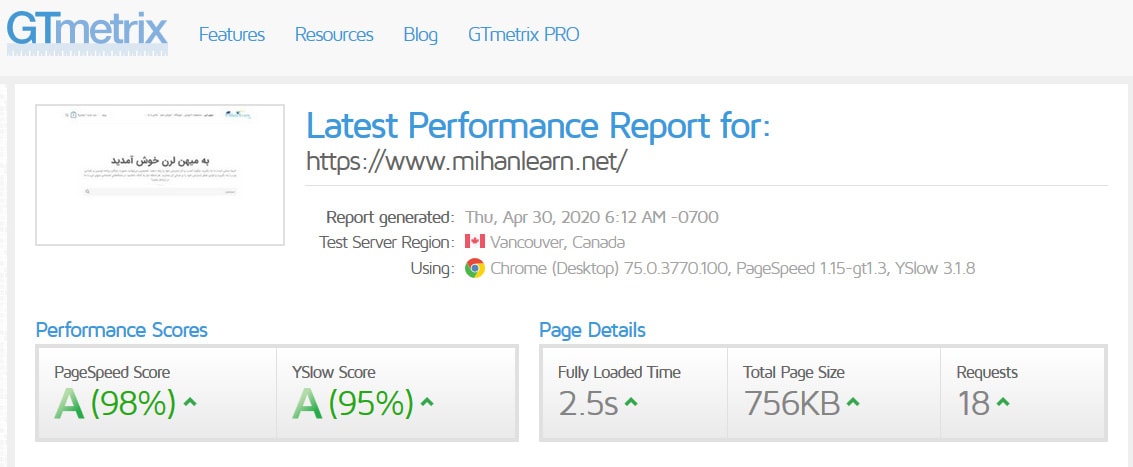
به تصویر زیر توجه کنید. حجم صفحه با فرمت JPG نزدیک به 3 مگابایت (2.98 مگابایت) بوده است که پس از تبدیل تصاویر به فرمت WebP به 678 کیلوبایت کاهش یافته است. بررسی حجم صفحه در وبسایت GTMetrix.com انجام شده است.میزان محبوبیت و استقبال از فرمت WebP چگونه است؟
طبق گزارش وبسایت مطرح w3techs، حدود 0.2% کل وبسایتهای جهان از فرمت WebP استفاده میکنند.شاید تعجب کنید که با وجود این همه ویژگیهای شگفت انگیز چرا از فرمت WebP آنچنان که باید استقبال نمیشود.در ادامه به بررسی تخصصی این موضوع موضوع میپردازیم.فرمت WebP، نسل جدید فرمت تصاویر میباشد
اکنون که بیش از 10 سال از اولین انتشار پروژه متن باز گوگل در خصوص فرمت وب پی میگذرد، هنوز که هنوز است بسیاری از مدیران وبسایتها با نام این فرمت آشنا نیستند.فرمتهایی مانند JPG از محبوبیت بسیاری برخوردارند و توسط کلیه نرم افزارها پشتیبانی میشوند و قطعا زمان زیادی میبرد تا فرمت جدیدی جای آنها را بگیرد.میزان پشتیبانی مرورگرها از فرمت WebP
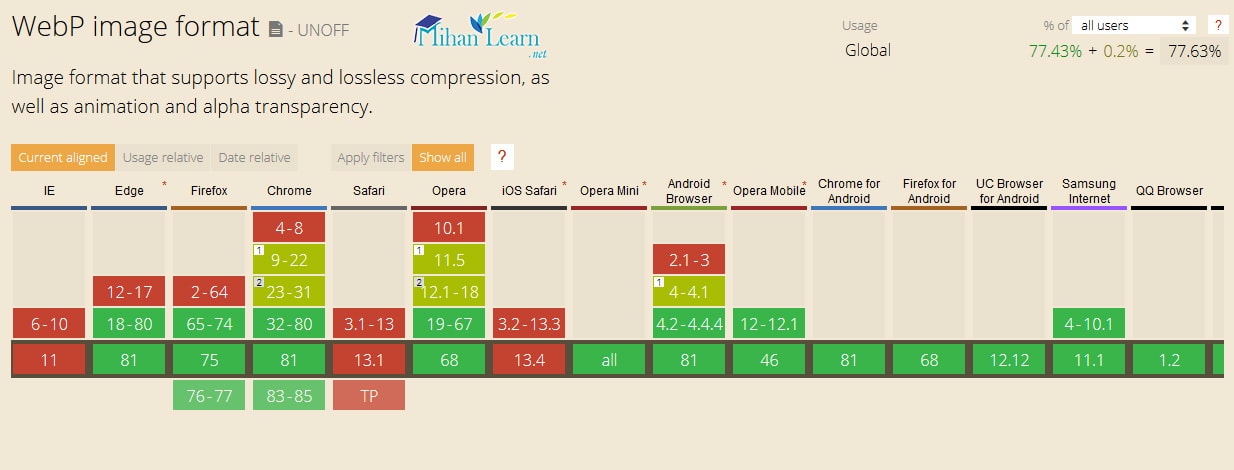
یکی از اصلیترین دلایلی که باعث شده است از فرمت WebP استقبال زیادی نشود، این است که توسط کلیه مرورگرها پشتیبانی نمیشود.در حقیقت باید مرورگرها بتوانند این فرمت را نمایش دهند تا سایتها به سمت استفاده از آن بروند.اما خوشبختانه اکنون بسیاری از مرورگرها از این فرمت پشتیبانی میکنند.بر اساس آمار سایت caniuse.com حدود 77% از کاربران میتوانند توسط مرورگر خود تصاویر با فرمت WebP را مشاهده نمایند.
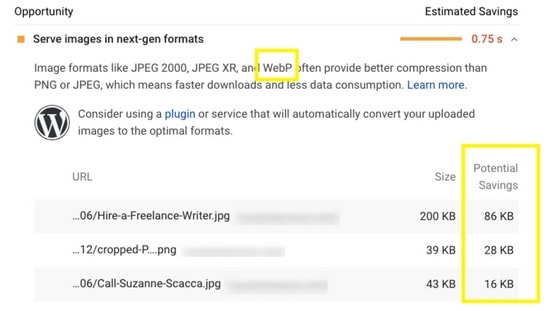
البته لازم به توضیح است که گوگل در حال معرفی این فرمت است و در ابزار محبوب سئو کاران یعنی PageSpeed Insights، به مدیران وبسایتها توصیه میکند تا برای سرعت بیشتر تصاویر سایت خود را از فرمت JPG به WebP تبدیل نمایند.
آیا استفاده از تصاویر با فرمت WebP در سایت، باعث عدم نمایش آنها میشود؟
اکنون شاید تصور کنید که وجود تصاویر WebP روی سایت، باعث خواهد شد تا سایتمان به افرادی که مرورگرهایی مانند سافاری و یا ورژن قدیمی مرورگرهای فعلی را دارند نمایش داده نشود، چونکه از فرمت WebP پشتیبانی نمیکنند.در پاسخ به این ابهام باید بگوییم که این تصور کاملا اشتباه است. اول اینکه مارکت اصلی مرورگرها در اختیار گوگل کروم است، چه در گوشیهای موبایل و چه در لپ تاپها و کامپیوترها، این خبر خوشی است برای افرادی که قصد دارند از فرمت WebP استفاده کنند. چرا که گوگل کروم از مدتها پیش در حال پشتیبانی از فرمت WebP است.اما در مرورگرهایی که از فرمت وب پی پشتیبانی نمیکنند چه اتفاقی میافتد؟
خوشبختانه این امکان وجود دارد تا با تعریف قوانینی در فایل htaccess که در هاست وجود دارد، این امکان را فعال نمود تا اگر مرورگری از این فرمت پشتیبانی نکرد، بصورت خودکار تصویر اصلی که با فرمت فرضا JPG یا PNG هست، نمایش داده شود. در نتیجه هیچگونه اختلالی شامل وبسایتتان نخواهد شد.در html5 نیز تگ <picture> وجود دارد که این امکان را فراهم میآورد تا همزمان تو URL برای دریافت تصویر استفاده کنید، یکی فرمت اصلی تصویر و دیگری فرمت WebP.
همچنین با استفاده از سی دی ان هایی همچون KeyCDN، این امکان وجود دارد تا بصورت خودکار در مرورگرهایی که از فرمت WebP پشتیبانی میکنند، این فرمت جایگزین تصویر اصلی شود. یعنی سه روش کاملا حرفهای وجود دارد که بدون هیچ گونه اختلالی در سایت میتوانید تصاویر WebP را فقط در مروگرهایی نمایش دهید که از این فرمت پشتیبانی میکنند، در نتیجه حجم صفحات سایت برای تعداد قابل توجهای از کاربران کاهش خواهد یافت.
البته نکته اصلی اینجاست که هر تصویر در دو فرمت مختلف روی هاستتان ذخیره خواهد شد که یکی فرمت WebP است و دیگری فرمت اصلی تصویر که میتواند JPG یا PNG و یا GIF باشد.نحوه استفاده از تصاویر WebP در وردپرس بسیار آسان است و با کمک افزونه WebP Express براحتی امکان پذیر میباشد.
چگونه تصاویر خود را به فرمت WebP تبدیل کنیم؟
با استفاده از سایت squoosh.app میتوانید تصاویر خود را بصورت آنلاین از هر فرمتی به WebP تبدیل نمایید.همچنین در نرم افزار فوتوشاپ با نصب پلاگین WebP، قادر خواهید بود فرمتهای دیگر را به WebP تبدیل کنید.آیا استفاده از فرمت WebP بر سئو سایت تاثیر مثبت میگذارد؟
اگر با علم بازاریابی اینترنتی آشنا و در سئو تکنیکال متخصص باشید، قطعا میدانید که افزایش سرعت سایت تا چه اندازه در سئو اهمیت دارد، بطوری که تحقیقات ثابت کرده است درصورتی که بیش از سه ثانیه بارگزاری سایت طول بکشد، بیش از 40% ترافیک خود را از دست خواهید داد.
سرعت بالای نمایش وبسایت یکی از مهمترین فاکتورهای رتبه بندی سایت توسط گوگل میباشد. قطعا تبدیل تصاویر سایت به فرمت WebP در کنار سایر مواردی که باید رعایت کنید دارای اهمیت است.هم اکنون که در حال مشاهده این مطلب هستید، اگر مرورگر شما جزو مواردی باشد که در بالا نام بردیم، تصاویر سایت میهن لرن بصورت WebP برایتان نمایش داده میشود. وبسایت میهن لرن در کلیه تستهای سرعت، مانند GTMetrix.com و PageSpeed Insights دارای رتبه A میباشد.
همچنین در تستهای مختلف که توسط کاربران و مخاطبان سایت صورت گرفته است، همگی سرعت سایت را فوق العاده بالا ارزیابی کردهاند و مهاجرت به سمت استفاده از فرمت WebP یکی از نکات مثبتی است که ما برای افزایش سرعت سایت بارگزاری انجام دادهایم.
در دنیای وب رقابت و نبرد برای کسب رتبه نخست در صفحه نتایج جستجوی گوگل بسیار زیاد است و در صورتی میتوانید از پیروز باشید که به ریزترین نکات توجه کنید.هنوز زمان بسیاری در پیش است تا مدیران وبسایتها اهمیت استفاده از نسل جدید فرمت تصاویر را درک کنند و قطعا بسیاری در مقابل تغییرات جبهه میگیرند، مانند زمانی که بحث مهاجرت از http به https داغ بود و برخی مخالف این بودند تا وبسایت خود را صرفا روی بستر https نمایش دهند، چراکه میگفتند این کار باعث کاهش سرعت سایت میشود، اما ما همان ابتدا به استفاده از این پروتکل روی آوردیم و شاهد تاثیرات مثبت آن نیز بودیم و اکنون نیز مشاهده میکنیم که تمام وبسایتهای صفحه اول گوگل از SSL استفاده مینمایند.
منبع: https://www.mihanlearn.net/webp-next-gen-format











 پاسخ با نقل قول
پاسخ با نقل قول
