-
عضو انجمن

 Sass یا LESS ؟
Sass یا LESS ؟
روز به روز طرح های جدیدی ابداع میشه و همچنین جزئیات زیادی به CSS های پروژه اضافه میشه. دلیل وجود پیش پردازنده ها , افزایش کارایی و سرعت کدنویسی CSS است. پیش پردازنده هایی مثل LESS , Sass , Stylus , ... اما سوال اصلی اینه که از کدام یک استفاده کنیم؟
قطعا در مورد تمام پیش پردازنده ها صحبت نمیکنیم و فقط دو تا از بهترین پیش پردازنده های CSS یعنی Sass و LESS رو مورد مقایسه قرار میدیم. این دو پیش پردازنده رو از چند منظر مقایسه می کنیم.
نصب و راه اندازی
بیایم اولین گام برای کار با این دو پیش پردازنده رو با هم مقایسه کنیم. خروجی Sass و LESS بر روی دو پلتفرم جداگانه ایجاد می شود. Sass بر روی Ruby و LESS با کمک یک فایل جاوا اسکریپت ایجاد میشه.
برای کار با Sass به Ruby نیاز دارید که به طور پیشفرض در سیستم های Mac نصب شده ولی برای نصب Ruby در ویندوز میتونید از خط فرمان و یا چند نرم افزار گرافیکی موجود استفاده کنید.
اما در مورد LESS داستان خیلی فرق میکنه. نصب و راه اندازی LESSS در حد لینک کردن یک فایل جاوااسکریپت آسونه! همچنین میتونید برای کامپایل کردن LESS از چندین نرم افزار گرافیکی مثل WinLess و LESS.app استفاده کنید.
اکستنشن ها
هر دو پیش پردازنده دارای اکستنشنهایی هستن تا پروسه طراحی رو اسان کنن تا کاربر به راحتی به توسعه وب بپردازه. برای Sass اکستنشنی به نام Compass وجود داره که شامل چندین mixin میشه تا بتونید راحت تر از کدهای CSS3 استفاده کنید. اما Compass پیچیده تر و در واقع کاملتر و فراتر از چند CSS3 Mixin هست. Compass امکانات زیادی در زمینه های لی اوت , تایپوگرافی , گریدها و تصاویر در اختیار ما قرار میده. در نتیجه Compass رو میشه یک مجموعه از مایحتاج ما برای توسعه با Sass نام برد.
از طرف دیگه LESS هم امکانات و اکستنشن های زیادی داره اما برخلاف Compass تمامی این امکانات در قالب یک مجموعه ارائه نمیشن. این برای توسعه دهندگان حرفه ای مشکلی نیست اما انتخاب درست اکستنشن ها برای توسعه دهندگانی که تازه به سمت LESS روی آورده باشن , کمی زمانگیر خواهد بود.
فک کنم موافقین که در این بخش Sass به همراه همکار خودش یعنی Compass موفق تر عمل کردن. 
زبان
هر کدام از پیش پردازنده ها زبان و ساختار مختص به خودشون رو دارن که البته خیلی به هم شبیه هستن. برای مثال Sass و LESS هر دو دارای متغیر هستن و تنها تفاوتی که در این زمینه دارند نحوه تعریف یک متغیر هست. متغیر در LESS با کاراکتر “@” شروع میشه ولی در Sass با “$” شروع میشه. ولی در نهایت جفتشون یک کار واحد رو انجام میدن که اون هم ذخیره یک مقدار هست! 
کدنویسی تو در تو
کدنویسی تو در تو یک امکان فوق العادست برای جلوگیری از نوشتن کدهای تکراری. هر دو پیش پردازنده ساختاری شبیه به هم دارن.
کد:
nav {
margin: 50px auto 0;
width: 788px;
height: 45px;
ul {
padding: 0;
margin: 0;
}
}
اما Sass پا رو یه قدم فراتر گذاشته و این امکان رو در اختیار برنامه نویس قرار داده که بتونید ویژگی های CSS رو هم به شکل تو در تو پیاده سازی کنید. به مثال زیر توجه کنید:
کد:
nav {
margin: 50px auto 0;
width: 788px;
height: 45px;
ul {
padding: 0;
margin: 0;
}
border: {
style: solid;
left: {
width: 4px;
color: #333333;
}
right: {
width: 2px;
color: #000000;
}
}
}
کد فوق , نتیجه زیر رو در بر داره.
کد:
nav {
margin: 50px auto 0;
width: 788px;
height: 45px;
border-style: solid;
border-left-width: 4px;
border-left-color: #333333;
border-right-width: 2px;
border-right-color: #000000;
}
nav ul {
padding: 0;
margin: 0;
}
کدهای تودرتو از ویژگی های مثبتی هستن که هر دو پیش پردازنده در اختیار کاربرانشون قرار میدن اما این ویژگی در Sass به شکل کاملتری پیاده سازی میشه , مخصوصا اگر طبق قانون (Dry - Dont Repeat Yourself) پیش بریم.
Mixin ها و وراثت در سلکتورهای CSS
Mixin ها در LESS و Sass با کمی اختلاف تعریف میشن. در Sass ما از دایرکتیو mixin@ استفاده می کنیم اما در LESS درست به شکل یک سلکتور کلاس تعریف می کنیم.
کد زیر نحوه تعریف و فراخوانی یک mixin رو در Sass نمایش میده.
کد:
@mixin border-radius ($values) {
border-radius: $values;
}
nav {
margin: 50px auto 0;
width: 788px;
height: 45px;
@include border-radius(10px);
}
در کد زیر نحوه تعریف و فراخوانی یک mixin رو در LESS میبینیم.
کد:
.border(@radius) {
border-radius: @radius;
}
nav {
margin: 50px auto 0;
width: 788px;
height: 45px;
.border(10px);
}
در Sass و LESS برای کپی کردن یک سری ویژگی از یک بخش به بخش دیگر از mixin استفاده می کنن. اما در Sass این فرآین به شکل دیگری هم انجام میشه که وراثت نام داره. یعنی یک بخش مقادیر بخش دیگر رو با دایرکتیو extend@ به ارث میبره.
کد:
.circle {
border: 1px solid #ccc;
border-radius: 50px;
overflow: hidden;
}
.avatar {
@extend .circle;
}
خروجی کد فوق به شکل زیر تغییر میکنه.
کد:
.circle, .avatar {
border: 1px solid #ccc;
border-radius: 50px;
overflow: hidden;
}
پیغام های خطا
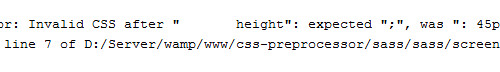
همیشه پیغام های خطا برای کدنویسان مهم بوده و هست. چرا که در صورت بروز خطا در کد , این پیغام ها هستن که میتونن کمکمون کنن تا به محل خطا و دلیلش پی ببریم. ابتدا نگاهی به نماش خطا در Sass بیاندازیم.
وقتی در دید اول به این خطا نگاه می کنیم , سخت میتونیم بفهمیم که مشکل از کجاست. من در خط 6 کاراکتر “;” رو پاک کردم ولی نمایش داده که در خط 7 مشکلی پیش اومده! اما ببینیم نمایش خطا در LESS به چه صورت هست.
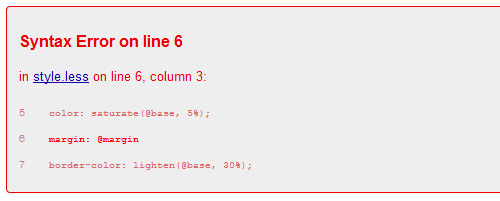
همونطور که می بینید , نمایش خطاها در LESS دقیق تره و این کار رو برای توسعه دهنده , آسون میکنه.
 اگر بخواهیم یک نتیجه گیری کلی داشته باشیم میتونیم بگیم که شاید Sass بهتر از LESS باشه ولی این دلیل نمیشه که LESS بد باشه. فقط هنوز هم جای پیشرفت داره. در نهایت این شما هستید که باید انتخاب کنید که از Sass استفاده کنید یا به سراغ LESS برید.
اگر بخواهیم یک نتیجه گیری کلی داشته باشیم میتونیم بگیم که شاید Sass بهتر از LESS باشه ولی این دلیل نمیشه که LESS بد باشه. فقط هنوز هم جای پیشرفت داره. در نهایت این شما هستید که باید انتخاب کنید که از Sass استفاده کنید یا به سراغ LESS برید.
طراحی قالب وب سایت
PSD/HTML/Wordpress
طراحی بنر گیف، لوگو، پوستر و ...
-
تعداد تشکر ها ازJahanSoft به دلیل پست مفید
-
June 4th, 2017 23:30
# ADS
اگر بخواهیم یک نتیجه گیری کلی داشته باشیم میتونیم بگیم که شاید Sass بهتر از LESS باشه ولی این دلیل نمیشه که LESS بد باشه. فقط هنوز هم جای پیشرفت داره. در نهایت این شما هستید که باید انتخاب کنید که از Sass استفاده کنید یا به سراغ LESS برید.












 پاسخ با نقل قول
پاسخ با نقل قول