Emmet یک پلاگین رایگان و کارآمد برای ادیتورهای متن است که به شما کمک میکند تا چندین برابر سرعت کد نویسی خود را بالا ببرید.
در این مقاله سعی میکنیم تا به طور خلاصه و مفید تمام ویژگیهای این پلاگین رو به همراه شیوه ی نصب و روش اختصار نویسی براتون توضیح بدیم.
همان طور که گفتیم Emmet یک ابزار بسیار مفید برای توسعه دهنده هاست که با آن به راحتی و بازدن tab یا ctrl+E به مجموعه ایی از کدهای از پیش تعریف شده دسترسی پیدا می کنند.
شما می توانید به راحتی این پلاگین را بر روی اکثر ادیتورهای متن مثل ، Eclipse ، SublimeText ، Dreamweaver ، TextMate و... نصب کنید.
در اینجا می توانید لیست کاملی از ادیتورها را مشاهده کنید.Emmet چگونه کار می کند:
در واقع از ساختاری مانند سلکتورهای css استفاده می کندو شما تنها حالت خلاصه شده ی آن را می نویسید، موس را در انتهای خط قرار میدهید و tab می زنید.
برای مثال نوشتن a و زدن تب ، خروجی زیر را نمایش خواهد داد:
کد:<a href=""></a>
یک میانبر دیگر که بسیار مورد استفاده است ایجاد متن آزمایشی ست پس کافییست Lorem را در در تگ مورد نظر بنویسد و tab بزنیدکد:<div id="header"> <h1 class="logo"><a href="">webhostingtalk</a></h1> </div>
در اینحا به طور خلاصه به لیستی از عملگرهای پشتیبانی شده در Emmet میپردازیم.
- تگ های div-P- span
- تگ ها به همراه آیدی: div#header, E#id
- تگ ها به همراه کلاس : div.container, aside.sidebar
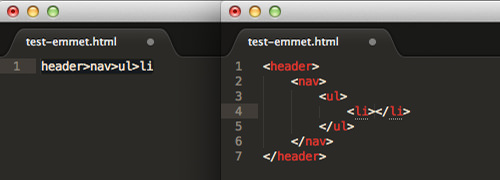
- تگ های فرزند : div.header>div.main>.post
- لیست آیتم ها : li*5
- شماره گذاری آیتم ها:li.item$*5
- و...
برخی میانبرهای مفید HTML
در Emmet میانبرهای بسیار زیادی برای HTML وجود دارد که در زیر به چندتا از پر کاربرد ترین آنها اَشاره میکنیم:
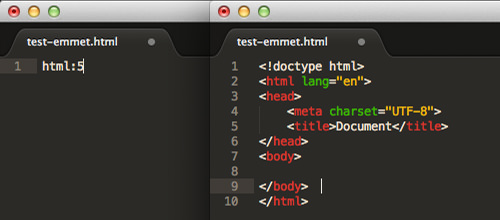
- ! or html:5
- script:src
- style
- link:favicon
- link:rss
- a:link
- img
- ...
خلاصه نویسی در CSS
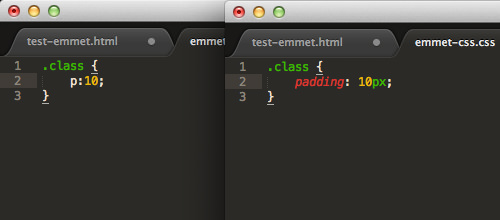
از emmet همچنین می توانید در کوتاه نویسی کد های css هم کمک بگیریدمثلا :
Bd به شما خروجی border را خواهد داد و bl:10 برابر border-left: 10px;
و اگر هم خواستید چندین value به طور همزمان استفاده کنید بین انها خط تیره قرار دهید. مثلا m10-20 برابر خواهد بود با margin: 10px 20px;
برای مقادیر منفی هم بدین صورت عمل کنید : m-10--20که برابر خواهد بود با :
margin: -10px -20px;
نحوه ی نصب و راه اندازی Emmet
همانطور که گفتیم emmet بر روی اکثر ادیتورهای متن قابلیت نصب و فراخوانی دارد که ما در اینجا برای راه اندازی نرم افزار sublime text رو انتخاب کردیم
نصب package control
پس از نصب برنامه در مرحله بعدی لازم است به این آدرس رفته و کد نوشته شده را با توجه به ورژن sublime text خود کپی کنید سپس به منوی View > Show Consolee رفته و آنجا پیست کنید ، بعد از پایان مراحل نصب لازم است که یک بار برنامه را ببندید و دوباره باز کنید.
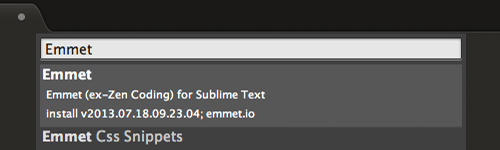
نصب پلاگین Emmet
در این مرحله تنها کافیست به آدرس مقابل بروید: Preferences > package Control و install package را جستجو کنید، در پنجره باز شده Emmet رو تایپ و انتخاب کنید تا مراحل نصب تمام شود. به همین راحتی !
اگر به طرفداران Emmet پیوستید , می تونید یه سری به این لینک بزنید تا به منبع کامل همه ی میانبرها دسترسی داشته باشید .











 پاسخ با نقل قول
پاسخ با نقل قول