-
March 10th, 2017, 14:10
#1
عضو انجمن

 آشنایی با قابلیت نمایش سایت در اندازه های موبایل و تبلت در فایرفاکس (چک کردن ریسپانسیو)
آشنایی با قابلیت نمایش سایت در اندازه های موبایل و تبلت در فایرفاکس (چک کردن ریسپانسیو)
بسیاری از شما عزیزان برای اینکه ببینید سایتتون با موبایل و تبلت سازگاره یا نه میرید موبایلتونو برمیدارید و سایتتونو مشاهده می کنید.
نیازی به این نیست. بدون موبایل هم میشه.
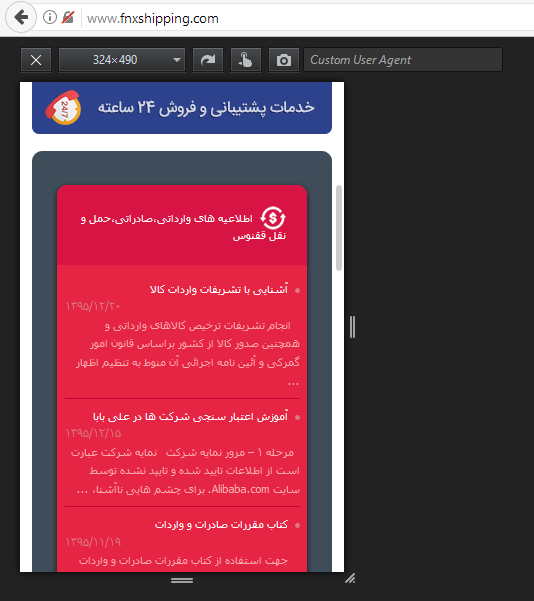
داخل فایرفاکس دکمه های ctrl + shift + m رو همزمان بزنید، خواهید دید که چه خواهد شد !

دکمه X این حالت رو از بیین میبره (exit)
کادر بعدی اندازه های صفحه رو مشخص می کنه (میتونید با کشیدن گوشه ها اندازه رو تغییر بدید)
دکمه بعدی rotate هست
دکمه بعدی ماوس شما رو مثل انگشت شما در موبایل می کنه و به عبارتی touch رو فعال می کنه
قابلیت جذاب دیگه اینکه می تونید اسکرین شات بگیرید با کلیک روی اون دوربین
و کادر بعدی custom user agent هرچی توش بنویسید در حقیقت وبسایتی که دارید مشاهده می کنید شما رو با اون شناسایی می کنه مثلا می تونید بنویسید iphone 6 یا ...
طراحی قالب وب سایت
PSD/HTML/Wordpress
طراحی بنر گیف، لوگو، پوستر و ...
-
تعداد تشکر ها از JahanSoft به دلیل پست مفید
-
March 10th, 2017 14:10
# ADS
-
March 10th, 2017, 14:33
#2
عضو انجمن

 پاسخ : آشنایی با قابلیت نمایش سایت در اندازه های موبایل و تبلت در فایرفاکس (چک کردن ریسپانسیو)
پاسخ : آشنایی با قابلیت نمایش سایت در اندازه های موبایل و تبلت در فایرفاکس (چک کردن ریسپانسیو)
و این مورد رو بنده اضافه کنم
در استایل بعضی از موارد و کدها رو فقط فایر فاکس میخونه و مرورگر های مثل کروم نمیخونه
سعی کنید همیشه برای طراحی هاتون از سه مرورگر فایرفاکس ، کروم ، اوپرا استفاده کنید تا همه مشکلاتشو بتونید رفع کنید
تا بهترین پروژه رو تحویل بدید
TeleGram & Tell : 09184613882
-
-
March 11th, 2017, 00:05
#3
عضو انجمن

 پاسخ : آشنایی با قابلیت نمایش سایت در اندازه های موبایل و تبلت در فایرفاکس (چک کردن ریسپانسیو)
پاسخ : آشنایی با قابلیت نمایش سایت در اندازه های موبایل و تبلت در فایرفاکس (چک کردن ریسپانسیو)
اگر از کدهای استاندارد استفاده بشه مشکلی پیش نمیاد. بعضی کدها مخصوص مرورگر هستند که نباید استفاده بشه ازشون حتی الامکان.
راستی اینم اضافه کنم ، اگه یه سایتی رو باز کردید بعد crtl + shift + m زدید که ریسپانسیو رو چک کنید ، حتما به f5 هم بزنید تا صفحه ریفرش بشه چون بعضی قسمتا مثل اسلایدر ممکنه با js استایل گرفته باشند و نیاز به بارگذاری مجدد باشه.
طراحی قالب وب سایت
PSD/HTML/Wordpress
طراحی بنر گیف، لوگو، پوستر و ...
-







 پاسخ با نقل قول
پاسخ با نقل قول

