نگ گزاری شد.
منوی سایت یکی از مهم ترین بخش های موجود در سایت می باشد که کاربران را به بخش های اصلی سایت هدایت می کند و داشتن منویی زیبا که کاربران را به دیدن از دیگر بخش های سایت ترغیب کند هم مهم می باشد. در این مطلب قصد داریم به شما آموزش دهیم چگونه منویی زیبا با استفاده از CSS3 و HTML طراحی کنید!
مرحله اول: پیاده سازی HTML
در این مرحله ابتدا طرح HTML منو را طراحی می کنیم.
کد PHP:
<ul class="menu"> <li><a href="#">پیشخوان</a></li> <li><a href="#">لینک ها</a></li> <li><a href="#">نمایش</a> <ul> <li><a href="#" class="documents">برنامه ها</a></li> <li><a href="#" class="messages">پیغام ها</a></li> <li><a href="#" class="signout">خروج از سایت</a></li> </ul> </li> <li><a href="#">بارگذاری فایل</a></li> <li><a href="#">ویدئو</a></li> <li><a href="#">برنامه ها</a></li> </ul>
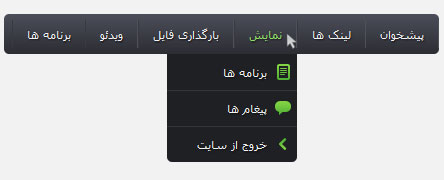
پیش نمایش:
مرحله دوم: CSS منو
در این مرحله ما در ابتدا تمامی اعمال را (reset) میکنیم. مانند فاصله ها (margin,padding ,…). سپس نوبت به انتخاب رنگ پشت زمینه برای منو, گرد کردن گوشه های منو, تنظیم ارتفاع و عرض منو میرسد
کد PHP:
.menu { height: 40px; width: 435px; direction:rtl; background: #4c4e5a; background: -webkit-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%); background: -moz-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%); background: -o-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%); background: -ms-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%); background: linear-gradient(top, #4c4e5a 0%,#2c2d33 100%); -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; } .menu li { position: relative; list-style: none; float: right; display: block; height: 40px; }
مرحله سوم: CSS لینک های منو
در این مرحله در استایل لینک های منو فاصله ها را مشخص می کنیم. رنگ فونت ها سایه و… در این قسمت قرار خواهند گرفت
کد PHP:
.menu li a { display: block; padding: 0 14px; margin: 6px 0; line-height: 28px; text-decoration: none; border-left: 1px solid #393942; border-right: 1px solid #4f5058; font-family: Tahoma, Arial, sans-serif; font-weight: normal; font-size: 12px; color: #f3f3f3; text-shadow: 1px 1px 1px rgba(0,0,0,.6); -webkit-transition: color .2s ease-in-out; -moz-transition: color .2s ease-in-out; -o-transition: color .2s ease-in-out; -ms-transition: color .2s ease-in-out; transition: color .2s ease-in-out; } .menu li:first-child a { border-left: none; } .menu li:last-child a{ border-right: none; } .menu li:hover > a { color: #8fde62; }
مرحله چهارم: زیر منو ها
در این مرحله نوبت به CSS زیر منو ها می رسد. در این قسمت باید تنظیم فاصله از سمت راست و فاصله از بالا را تنظیم می کنیم. همچنین با استفاده از opacity کاری می کنیم که در هنگام رفتن موس بر روی منویی که دارای زیر منو است زیر منو ها به صورت fade نمایش داده شوند. سپس برای هر لینک زیر منو یک تصویر تعیین می کنیم.
کد PHP:
.menu ul { position: absolute; top: 40px; right: 0; opacity: 0; background: #1f2024; -webkit-border-radius: 0 0 5px 5px; -moz-border-radius: 0 0 5px 5px; border-radius: 0 0 5px 5px; -webkit-transition: opacity .25s ease .1s; -moz-transition: opacity .25s ease .1s; -o-transition: opacity .25s ease .1s; -ms-transition: opacity .25s ease .1s; transition: opacity .25s ease .1s; } .menu li:hover > ul { opacity: 1; } .menu ul li { height: 0; overflow: hidden; padding: 0; -webkit-transition: height .25s ease .1s; -moz-transition: height .25s ease .1s; -o-transition: height .25s ease .1s; -ms-transition: height .25s ease .1s; transition: height .25s ease .1s; } .menu li:hover > ul li { height: 36px; overflow: visible; padding: 0; direction:rtl; }
می توانید اندازه عرض زیر منو را تغییر دهید. در حالت عادی ۱۰۰ پیکسل می باشد.
کد PHP:
.menu ul li a { width: 100px; padding: 4px 30px 4px 0; margin: 0; border: none; border-bottom: 1px solid #353539; } .menu ul li:last-child a { border: none; }
قرار دادن تصویر (آیکن) برای هر زیر منو
کد PHP:
.menu a.documents { background: url(../img/docs.png) no-repeat right; } .menu a.messages { background: url(../img/bubble.png) no-repeat right; } .menu a.signout { background: url(../img/arrow.png) no-repeat right; }
نوشته شده توسط پرشین اسکرپت
تگ گزاری شده توسط interhost.ir








 پاسخ با نقل قول
پاسخ با نقل قول

