
همواره برایم نشانه گذاری اسکیما (Markup Schema) یکی از مفاهیم بسیار جذاب در سئو تکنیکال بوده است.
اما اسکیما چیست؟ قرار است در این مقاله بصورت صفر تا صد اسکیما و بهترین انواع اسکیما را به شما معرفی نماییم تا باعث بهبود سئوی وبسایتتان شود.
اسکیما (Schema) چیست؟
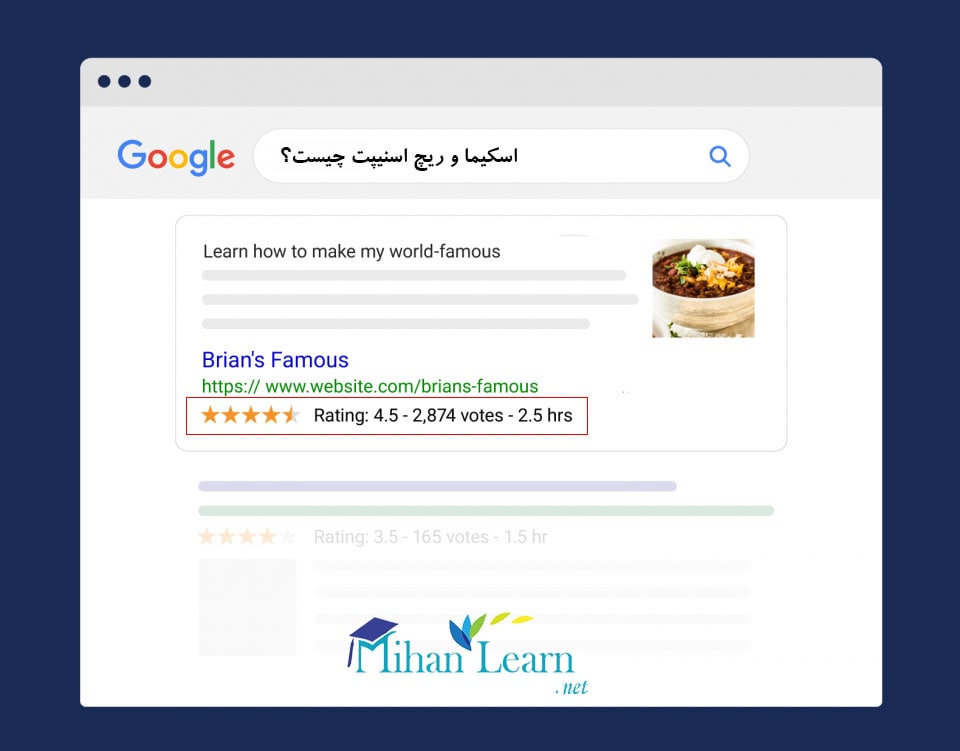
برای معرفی زبان نشانه گذاری اسکیما، بهتر است با یک مثال در دنیای خودمان آغاز کنیم.فرض کنید برای بار اول است که با یک فرد آشنا میشوید. قطعا در اولین برخورد هیچ شناختی نسبت به او ندارید.به مرور زمان آن فرد نشانههایی از خود بروز میدهد، بعنوان مثال متوجه میشوید که برنامه نویس ماهری است و یا مهارت بالایی در یک زبان خارجی دارد.هر چه فرد بیشتر درمورد علایق خود نشانههایی بروز میدهد، شما نیز بیشتر نسبت به او شناخت پیدا میکنید و این شناخت باعث صمیمیت بیشتر نیز میشود.گوگل نیز به همین شکل است! برای اینکه گوگل را کمی بیشتر با سایت خود صمیمی کنید، بهتر است با نشانه گذاری اسکیما این کار را انجام دهید! اما اسکیما چیست؟اسکیما در حقیقت شامل کدهای کوچکی میشود که درون قالب قرار میگیرد و ما به آنها میگوییم «میکرو داده».در حقیقت با نشانه گذاری اسکیما میتوانیم صفحات سایت را برای موتورهای جستجو مفهومیتر نماییم.وقتی صفحات سایت برای موتورهای جستجو بیشتر قابل درک باشد، طبیعتا رتبه بهتری نیز خواهند گرفت.اما جدا از اینکه با نشانه گذاری اسکیما صفحات سایت مفهومیتر میشود، کاربرد و جذابیت دیگری نیز دارد که در ادامه به آن اشاره میکنیم.این کدها باعث غنیتر شدن نتایج جستجو میشوند (rich snippet)، یعنی همان ستارههایی که در صفحه نتایج جستجوی گوگل مشاهده میکنید و نظیر اینها. لطفا به تصاویری که در ادامه آمده توجه نمایید.
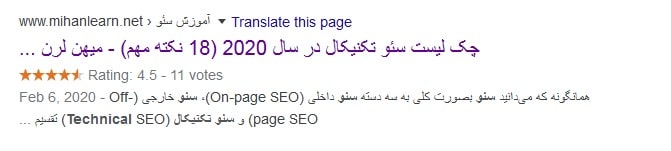
تصویر بالا لینک وبسایت میهن لرن را در صفحه نتایج جستجوی گوگل میکنید که ستاره دار است، این ستارهها توسط کدهای اسکیما به گوگل اعلام کردهاند که مطلب چه امتیازی و از چند کاربر گرفته است.
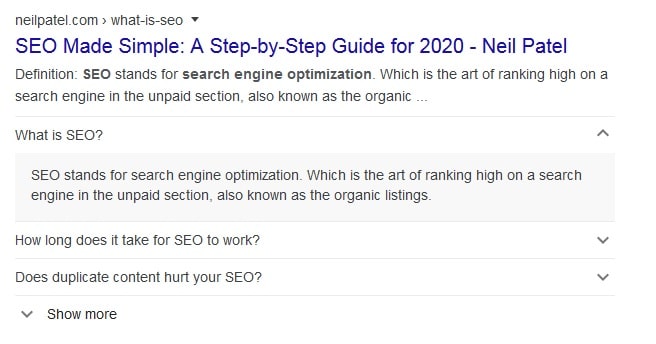
همچنین در تصویر زیر مشاهده میکنید که در همان صفحه نتایج جستجو، سوالات رایج مربوط به جستجوی کاربر نمایش داده شده است.این سوالات و پاسخها توسط همان سایتی که این نتایج پایین آن نشان داده میشود و توسط کدهای اسکیما ایجاد شده است.بسیاری از سایتها درون این پاسخهای کوتاه کاربران را ترغیب میکنند مقالاتشان را مطالعه نمایند.استفاده از کدهای اسکیما پرسش و پاسخ فرصتی بسیار بکری است که باعث افزایش بازدید سایت میشود.
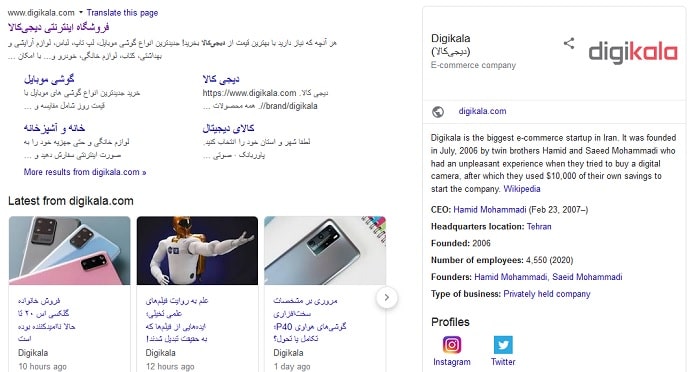
اگر نام دیجی کالا را در گوگل جستجو نمایید در سمت راست با گراف دانش گوگل که در خصوص این فروشگاه اینترنتی توضیح میدهد مواجه خواهید شد.
همچنین در پایین این کادر مشاهده میکنید که آیکن توییتر و اینستاگرام دیجی کالا وجود دارد، به نظر شما گوگل چگونه متوجه این اطلاعات میشود؟گوگل این اطلاعات را از کدهای اسکیما که در قالب سایت دیجی کالا وجود دارد میگیرد.البته گراف دانش فقط برای برندهای محبوب ایجاد میشود.
اسکیما چگونه باعث بهبود سئو سایت میشود؟
در چندین نوع لینکی که در بخش قبل مشاهده کردید، کاملا متوجه شدید چگونه کدهای اسکیما باعث غنیتر شدن نتایج جستجو میشوند.غنیتر شدن نتایج باعث تمایز لینک سایت ما از سایر وبسایتها میشود و کاربر ترغیب میشود روی لینک سایت ما کلیک نماید.بعنوان مثال وقتی در صفحه اول نتایج جستجوی گوگل، تنها یک لینک مشاهده میکنید که ستاره دارد، به احتمال زیاد روی آن کلیک میکند.همچنین یک پرسش و پاسخ مرتبط با جستجوی خود مشاهده کنید، قطعا برایتان جالب خواهد بود که در همان صفحه به پاسخ خود برسید و به ناخودآگاه به سمت مشاهده پاسخها خواهید رفت و در نهایت روی سایت مربوطه کلیک مینمایید.در حقیقت تمایزی که در اسنیپتها توسط کدهای اسکیما بوجود میآید باعث افزایش نرخ کلیک (CTR) میشود.بر اساس الگوریتم RankBrain، افزایش نرخ کلیک باعث بهبود رتبه سایت در گوگل خواهد شد.
انواع مختلف اسنیپت وجود دارد که باعث بهبود نرخ کلیک میشود که بهترین آنها را در ادامه معرفی مینماییم.منظور از اسنیپت همان نتیجه جستجو است که شامل عنوان سایت، توضیحات و لینک میباشد و ما به کمک کدهای اسکیما آن را غنیتر میکنیم.
معرفی بهترین انواع اسکیما
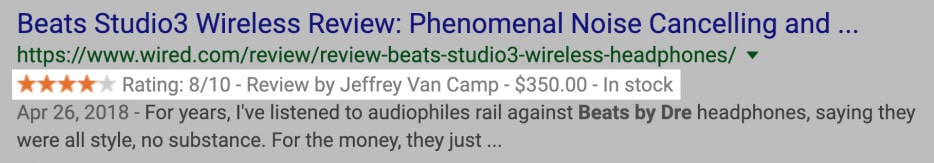
- اسنیپت Review
همانگونه که در تصویر بالا مشاهده میکنید اسکیما Review نشان دهنده بررسی یک موضوع است و در صفحه نتایج گوگل نام بررسی کننده نمایش داده میشود.
- اسنیپت گراف دانش (Knowledge Graph)
گراف دانش یک نوع اسنیپت بزرگ میباشد که در سمت راست صفحه نتایج جستجو ظاهر میشود.
این اسنیپت برای جستجوهای معروف و شناخته شده ظاهر میگردد و موضوعات معمولی شانس ظاهر شدن در آن را ندارند.
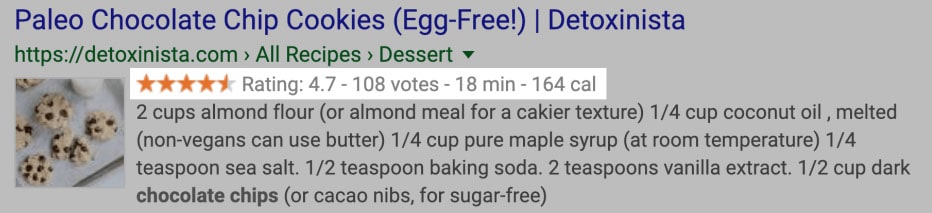
- اسنیپت Recipe
زمانی که یک سایت آموزش آشپزی دارید میتوانید از نشانه گذاری اسکیما Recipe استفاده نمایید تا همانند تصویر زیر مدت زمان پخت غذا و سایر جزئیات لازم را نشان دهد.
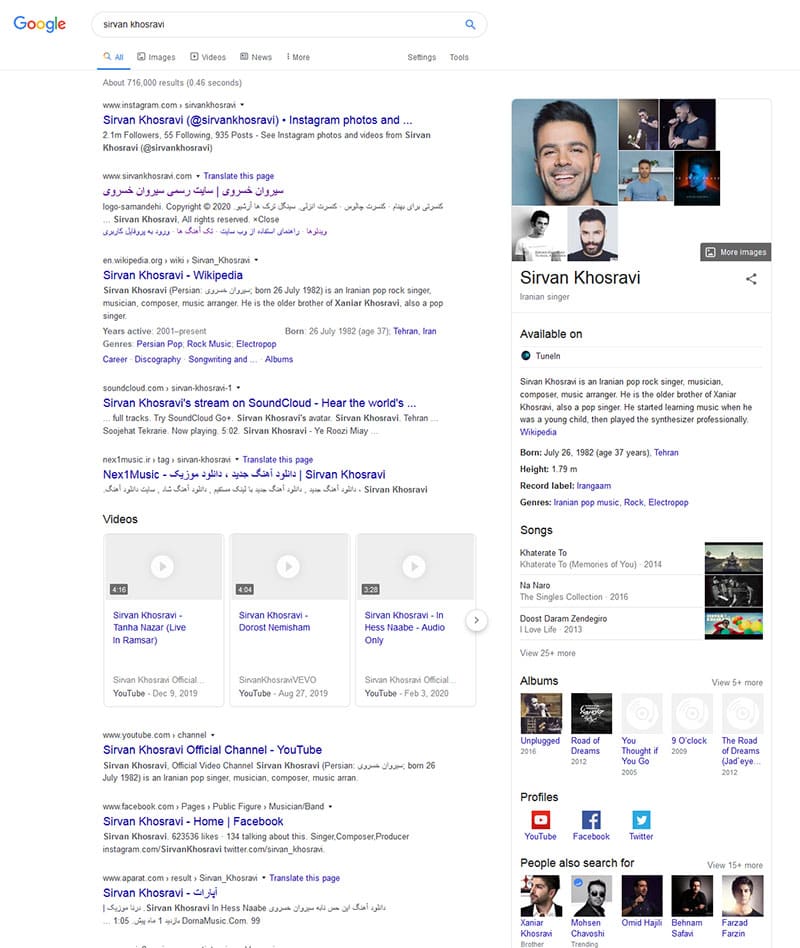
- اسنیپت Music
زمانی که یک اسنیپت در گوگل از نوع Music میباشدف در واقع در همان صفحه نتایج گوگل طول موسیقی، ژانر، تاریخ انتشار و مواردی از این قبیل را نمایش میدهد.
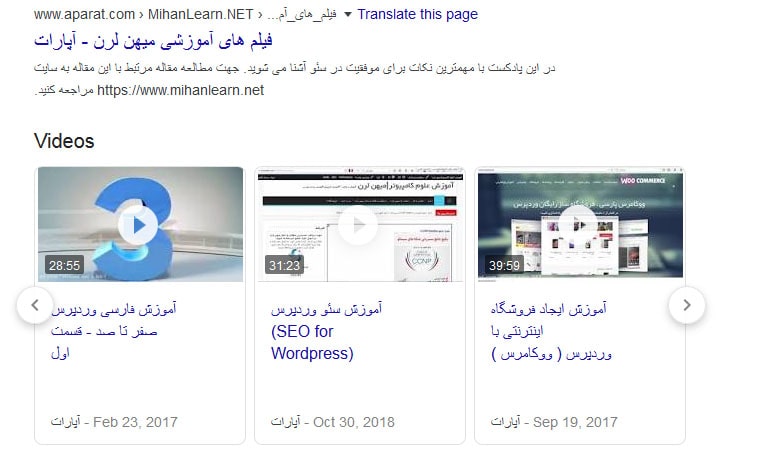
- اسنیپت Video
همانگونه که در تصویر بالا مشاهده میکنید زمانی که یک اسنیپت از نوع video میباشد، نتایج کاملا متمایز است و کاربر ترغیب به کلیک کردن میشود.
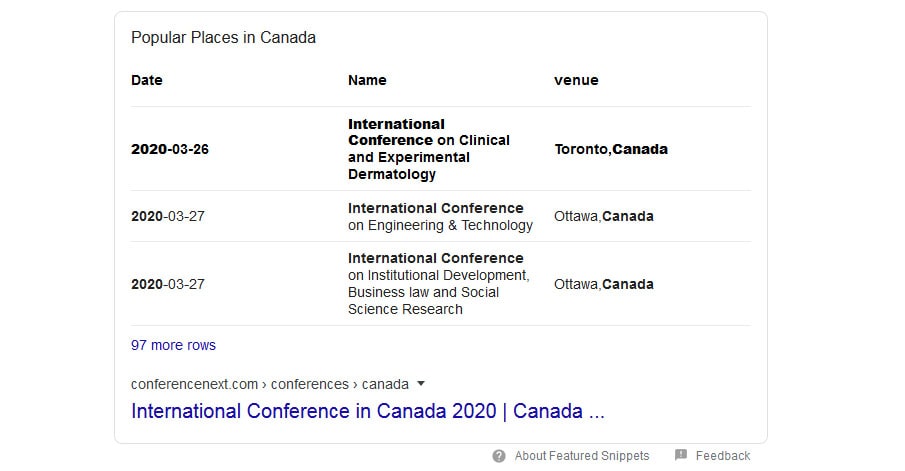
- اسنیپت Event
زمانی که یک نوع اسنیپت از نوع رویداد باشد، در صفحه نتایج جستجوی گوگل مشخصات رویداد را نمایش میدهد.
- اسنیپت FAQ
همان حالتی که در تصاویر قبل نشان دادیم، برای نمایش سوالات و پاسخ آنها در صفحه نتایج جستجوی گوگل است.تعداد انواع اسنیپت بسیار زیاد است مانند اسنیپت نمایش کتاب، پادکست، فیلم و سریال و غیره که شرح همه آنها از حوصله مقاله خارج است و برای مشاهده آنها میتوانید اینجا کلیک کنید.اکنون این سوال پیش میآید که چگونه از کدهای اسکیما برای غنی شدن اسنیپتها در صفحه نتایج جستجوی گوگل استفاده نماییم.چگونه در وردپرس از اسکیما استفاده نماییم؟
بدون تردید وردپرس همواره برای هر کاری راهکاری ساده به ما ارائه میدهد و آن نصب افزونه است 🙂
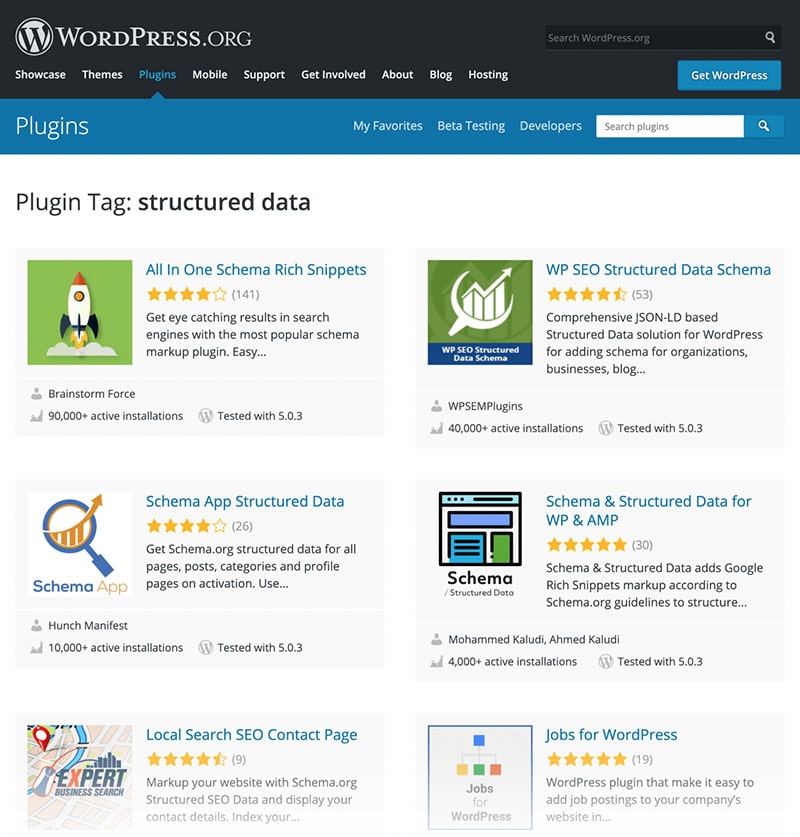
برای استفاده از کدهای اسکیما، افزونههای بسیار قدرتمندی برای وردپرس وجود دارد که آنها را در ادامه معرفی مینماییم.
- Schema & Structured Data for WP & AMP
یکی از معروفترین افزونههای وردپرس در این زمینه میباشد. این افزونه اکنون بیش از 40 هزار نصب فعال فقط از طریق مخزن افزونههای وردپرس دارد. این افزونه رایگان است.
- All In One Schema Rich Snippets
این افزونه رایگان، هم اکنون بیش از 90 هزار نصب فعال در مخزن افزونههای وردپرس دارد. با نصب افزونه، پایین پستهای شما یک باکس ظاهر میشود که میتوانید نوع اسکیما را انتخاب و فعال نمایید.
- Schema Pro
افزونه اسکیما پرو، از جمله افزونههای پولی وردپرس در این زمینه میباشد. برای تهیه این افزونه میتوانید به مارکتهای فروش افزونه وردپرس مراجعه نمایید.
- Rate my Post – WP Rating System
علاوه بر اینکه یکی از افزونههای قبلی را نصب میکنید، حتما نسبت به نصب افزونه رایگان Rate my Post نیز اقدام نمایید.این افزونه بخش ستارهها را به کلیه مطالب سایتتان اضافه میکند. سپس با ثبت امتیاز توسط کاربران، امتیاز و تعداد امتیاز کسب شده در گوگل نمایش داده خواهد شد.
- Yoast SEO
لازم به توضیح است که با نصب افزونه Yoast SEO، برخی از انواع کاربردی کدهای اسکیما مانند معرفی شبکههای اجتماعی سایت به گوگل، معرفی زمینه کاری سایت، معرفی لوگو و بردکرامب به قالب سایت افزوده میشود. همچنین Yoast SEO دارای اسکیما FAQ نیز میباشد که فقط در ویرایشگر گوتنبرگ کار میکند.البته حتما در کنار این افزونه، از افزونههای تخصصی اسکیما استفاده نمایید.چگونه در سایر CMS ها از اسکیما استفاده کنیم؟
اگر سایت شما وردپرس نیست و دارای یک CMS اختصاصی است، میتوانید به آدرس technicalseo.com/tools/schema-markup-generator مراجعه نموده و نسبت به تولید کد اسکیما مد نظر خود اقدام نمایید.بعد از دریافت کد اسکیما باید آن را درون بخش head کد قالب سایت خود قرار دهید.چگونه از درست بودن کدهای اسکیما قالب سایت خود مطمئن شویم؟
چه از افزونههای وردپرس استفاده کردید و چه خودتان کدهای اسکیما را درون قالب قرار دادید، لازم است تا از صحت آنها مطمئن شوید.برای اطمینان از عملکرد کدهای اسکیما میتوانید به آدرس https://search.google.com/structured-data/testing-tool مراجعه نمایید.همچنین چنانچه مایل بودید پیشاپیش نتایج حاصل از نشانه گذاری اسکیما را ببینید به آدرس https://search.google.com/test/rich-results مراجعه نمایید چرا که اعمال نتایج حاصل از کدهای اسکیما در گوگل ممکن است مدتی به طول بیانجامد.همچنین اسکیماهای خاص مانند پرسش و پاسخ به صفحاتی تعلق میگیرد که دارای رتبه و اعتبار بسیار خوبی میباشند.
منبع: سایت آموزشی MihanLearn








 اسکیما چیست؟ چگونه بر سئو سایت تاثیر میگذارد؟
اسکیما چیست؟ چگونه بر سئو سایت تاثیر میگذارد؟










 پاسخ با نقل قول
پاسخ با نقل قول