منوی سایت یکی از مهم ترین بخش های موجود در سایت می باشد که کاربران را به بخش های اصلی سایت هدایت می کند و داشتن منویی زیبا که کاربران را به دیدن از دیگر بخش های سایت ترغیب کند هم مهم می باشد. در این مطلب قصد داریم به شما آموزش دهیم چگونه منویی زیبا با استفاده از CSS3 و HTML طراحی کنید!
مرحله اول: پیاده سازی HTML
در این مرحله ابتدا طرح HTML منو را طراحی می کنیم.
| 03 |
<li><a href="#">پیشخوان</a></li> |
| 04 |
<li><a href="#">لینک ها</a></li> |
| 05 |
<li><a href="#">نمایش</a> |
| 08 |
<li><a href="#" class="documents">برنامه ها</a></li> |
| 09 |
<li><a href="#" class="messages">پیغام ها</a></li> |
| 10 |
<li><a href="#" class="signout">خروج از سایت</a></li> |
| 14 |
<li><a href="#">بارگذاری فایل</a></li> |
| 15 |
<li><a href="#">ویدئو</a></li> |
| 16 |
<li><a href="#">برنامه ها</a></li> |
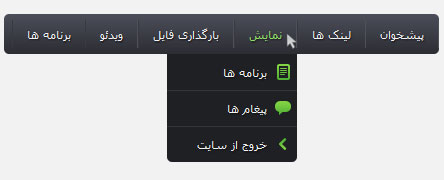
پیش نمایش:
مرحله دوم: CSS منو
در این مرحله ما در ابتدا تمامی اعمال را (reset) میکنیم. مانند فاصله ها (margin,padding ,…). سپس نوبت به انتخاب رنگ پشت زمینه برای منو, گرد کردن گوشه های منو, تنظیم ارتفاع و عرض منو میرسد
| 06 |
background: -webkit-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%); |
| 07 |
background: -moz-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%); |
| 08 |
background: -o-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%); |
| 09 |
background: -ms-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%); |
| 10 |
background: linear-gradient(top, #4c4e5a 0%,#2c2d33 100%); |
| 12 |
-webkit-border-radius: 5px; |
| 13 |
-moz-border-radius: 5px; |
مرحله سوم: CSS لینک های منو
در این مرحله در استایل لینک های منو فاصله ها را مشخص می کنیم. رنگ فونت ها سایه و… در این قسمت قرار خواهند گرفت
| 07 |
text-decoration: none; |
| 09 |
border-left: 1px solid #393942; |
| 10 |
border-right: 1px solid #4f5058; |
| 12 |
font-family: Tahoma, Arial, sans-serif; |
| 17 |
text-shadow: 1px 1px 1px rgba(0,0,0,.6); |
| 19 |
-webkit-transition: color .2s ease-in-out; |
| 20 |
-moz-transition: color .2s ease-in-out; |
| 21 |
-o-transition: color .2s ease-in-out; |
| 22 |
-ms-transition: color .2s ease-in-out; |
| 23 |
transition: color .2s ease-in-out; |
| 26 |
.menu li:first-child a { border-left: none; } |
| 27 |
.menu li:last-child a{ border-right: none; } |
| 29 |
.menu li:hover > a { color: #8fde62; } |
مرحله چهارم: زیر منو ها
در این مرحله نوبت به CSS زیر منو ها می رسد. در این قسمت باید تنظیم فاصله از سمت راست و فاصله از بالا را تنظیم می کنیم. همچنین با استفاده از opacity کاری می کنیم که در هنگام رفتن موس بر روی منویی که دارای زیر منو است زیر منو ها به صورت fade نمایش داده شوند. سپس برای هر لینک زیر منو یک تصویر تعیین می کنیم.
| 07 |
-webkit-border-radius: 0 0 5px 5px; |
| 08 |
-moz-border-radius: 0 0 5px 5px; |
| 09 |
border-radius: 0 0 5px 5px; |
| 10 |
-webkit-transition: opacity .25s ease .1s; |
| 11 |
-moz-transition: opacity .25s ease .1s; |
| 12 |
-o-transition: opacity .25s ease .1s; |
| 13 |
-ms-transition: opacity .25s ease .1s; |
| 14 |
transition: opacity .25s ease .1s; |
| 17 |
.menu li:hover > ul { opacity: 1; } |
| 23 |
-webkit-transition: height .25s ease .1s; |
| 24 |
-moz-transition: height .25s ease .1s; |
| 25 |
-o-transition: height .25s ease .1s; |
| 26 |
-ms-transition: height .25s ease .1s; |
| 27 |
transition: height .25s ease .1s; |
| 30 |
.menu li:hover > ul li { |
می توانید اندازه عرض زیر منو را تغییر دهید. در حالت عادی ۱۰۰ پیکسل می باشد.
| 3 |
padding: 4px 30px 4px 0; |
| 6 |
border-bottom: 1px solid #353539; |
| 9 |
.menu ul li:last-child a { border: none; } |
قرار دادن تصویر (آیکن) برای هر زیر منو
| 1 |
.menu a.documents { background: url(../img/docs.png) no-repeat right; } |
| 2 |
.menu a.messages { background: url(../img/bubble.png) no-repeat right; } |
| 3 |
.menu a.signout { background: url(../img/arrow.png) no-repeat right; } |
همچنین می توانید در زیر دموی اسکریپت را ببینید یا آن را دریافت کنید!
مشخصات فایل :
حجم فایل : 78 کیلوبایت تاریخ انتشار : ۱۲ اردیبهشت ۱۳۹۱
پیش نمایش :
دریافت فایل از پرشین اسکریپت :
کد:
http://dl.persianscript.ir/script/css3-dropdown-menu.zip
رمز عبور فایل : www. persianscript .ir











 پاسخ با نقل قول
پاسخ با نقل قول