در این تاپیک قصد داریم به زبان ساده به شما آموزش بدیم که چطور یک قالب HTML رو تبدیل به قالب WHMCS کنید
همون طور که میدونید سیستم whmcs یکی از محبوبترین سیستم های مدیریت امور مالی و فروش هاستینگ هست.
مواد اولیه  :
:
- نرم افزار محبوب Notepad++ - دانلود نرم افزار
- یا نرم افزار DreamWeaver - دانلود نرم افزار
پیش نیاز ها برای درک این آموزش:
- آشنایی با CSS و HTML در حد معمولی
مقدمه:
برای تبدیل و طراحی یک قالب html به سیستم whmcs ما کلا با دو فایل کار داریم.(یعنی 95% کار تقریبا با این دو فایل هست)
فایل header.tpl و footer.tpl در مسیر قالب موجود در پوشه templates
در ادامه قصد داریم یک قالب html رو مرحله به مرحله تبدیل به whmcs کنیم...
---------- Post added at 08:15 PM ---------- Previous post was at 08:14 PM ----------
مرحله دوم: تبدیل قالب - فایل header.tpl
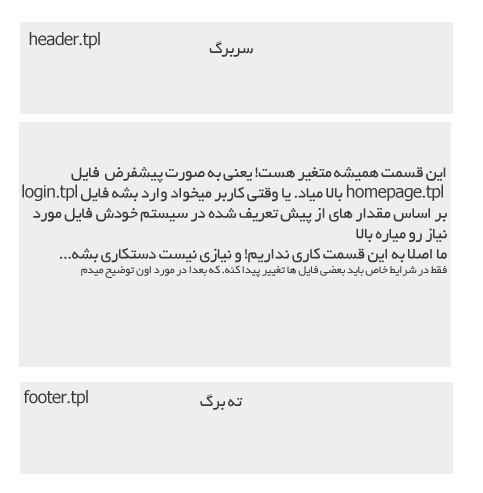
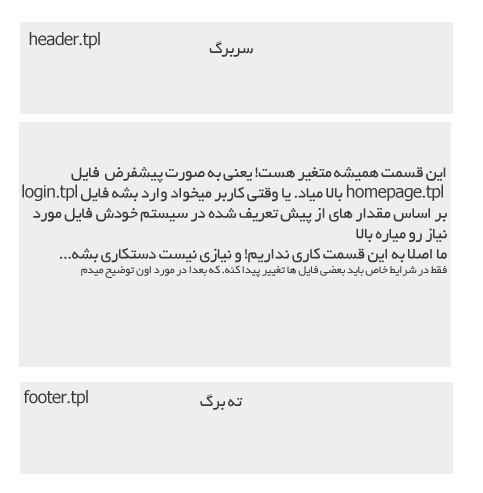
اساس تبدیل قالب به whmcs به صورت زیر هست. به تصویر دقت کنید

در ابتدا از قالب پیش فرض whmcs یک نسخه کپی میگیریم. و اسمش رو تغییر میدیم به persiantheme
مسیر قالب پیشفرض اینجاست: templates/default
همچنین پوشه images و js و فایل style.css رو داخل پوشه persiantheme کپی می کنیم.
خب حالا وارد فایل header.tpl موجود در پوشه persiantheme میشیم و با یک ویرایشگر مناسب مانند notepad++ باز میکنیم.
در ابتدا تمامی محتویات موجود در header.tpl رو حذف می کنیم.
در مرحله بعد کد های قالب جدیدمون که html هست رو داخلش paste میکنیم! نه همه کد ها رو. فقط این قسمت ها رو:
کد HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>MegaCorporate | Support</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#login-link").click(function(){
$("#login-panel").slideToggle(200);
})
})
$(document).keydown(function(e) {
if (e.keyCode == 27) {
$("#login-panel").hide(0);
}
});
</script>
</head>
<body>
<div id="demo-header">
<a id="login-link" href="#login" title="Login">ورود اعضا</a>
<div id="login-panel">
<form action="" method="post">
<p>
<label>ایمیل: <br />
<input name="username" type="text" value="" />
</label> <br />
<label>رمز عبور: <br />
<input name="password" type="password" value="" />
</label><br /><br />
<input type="submit" name="submit" value="ورود" />
<small>برای خروج ESC بزنید</small>
<br/><a href="">عضویت در سامانه</a>
</p>
</form>
</div>
</div>
<div class="main">
<div class="header">
<div class="header_resize">
<div class="logo">
<h1><a href="index.html">WH<span>MCS</span></a></h1>
</div>
<div class="menu_nav">
<ul>
<li class="active"><a href="index.php"><span>خانه</span></a></li>
<li><a href="clientarea.php"><span>ورود</span></a></li>
<li><a href="register.php"><span>عضویت</span></a></li>
<li><a href="contact.php"><span>تماس با ما</span></a></li>
</ul>
<div class="clr"></div>
</div>
<div class="clr"></div>
<div class="header_img"><img src="http://forum.persianscript.ir/images/main_img.png" alt="" width="271" height="234" />
<h2>WHMCS</h2>
<p><strong>سامانه فروش و پشتیبانی </strong><br />
در این بخش میتوانید محصولات خود را سفارش دهید و یا اخبار سایت را دنبال کنید. </p>
<div class="clr"></div>
</div>
</div>
</div>
<div class="clr"></div>
<div class="content">
<div class="content_resize">
<div class="mainbar">
<div class="article">
<div class="clr"></div>
خب. حالا میرسیم به جایگزین کردن بعضی قسمت ها
در ابتدا دنبال خط زیر می گردیم: (این قسمت, عنوان صفحه هست.)
کد HTML:
<title>MegaCorporate | Support</title>
کد زیر رو جایگزین می کنیم (این کد عنوان رو بر میگردونه. همچنین یک شرط هم گذاشته شده که اگه وارد بخش "مرکز آموزش" شده بود, عنوان اون آموزش رو در کنار نام سایت نمایش بده
کد HTML:
<title>{$companyname} - {$pagetitle}{if $kbarticle.title} - {$kbarticle.title}{/if}</title>
--------------
در مرحله بعد ما باید مسیر فایل های تصاویر, java و استایل قالب رو به مسیر قالب سیستم تغییر میدیم.
برای مثال:
به دنبال کد های زیر می گردیم: (این کد ها مربوط به مسیر فایل های استایل و java قالب هست)
<link href="style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery.js"></script>
کد زیر رو جایگزین میکنیم: (ما در اینجا به ابتدای مسیر فایل ها templates/{$template} رو اضافه میکنیم. متغیر template$ نام پوشه قالب که persiantheme هست رو برمیگردونه)
کد HTML:
<link href="templates/{$template}/style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="templates/{$template}/js/jquery.js"></script>
------------
همچنین در ادامه به دنبال خط های زیر میگردیم:
کد HTML:
<img src="http://forum.persianscript.ir/images/main_img.png" alt="" width="271" height="234" />
جایگزین می کنیم با:
کد HTML:
<img src="templates/{$template}/images/main_img.png" alt="" width="271" height="234" />
و...
با تمامی تصاویر موجود در قالب همین کار رو میکنیم تا مسیر اونها تنظیم بشه
-----------
شرط های ورود کاربر:
ما در بعضی از قسمت ها نیاز داریم که از این شرط ها استفاده کنیم.
برای مثال: در صورتی که کاربر وارد شده بود عبارت "به بخش کاربری خود خوش آمدید" رو چاپ کنه در غیر اینصورت (وقتی کاربر وارد نشده بود) عبارت "کاربر مهمان , برای استفاده از امکانات سایت باید وارد شوید" رو نمایش بده...!
این مثال رو به صورت کد نمایش میدم:
کد HTML:
{if $loggedin}
به بخش کاربری خوش آمدید
{else}
کاربر مهمان , برای استفاده از امکانات سایت باید وارد شوید
{/if}
خب حالا همین رو میخوایم در منوی بالای سایت پیاده کنیم: (منوی افقی بالای سایت)
به دنبال خط زیر می گردیم:
کد HTML:
<ul>
<li class="active"><a href="index.php"><span>خانه</span></a></li>
<li><a href="clientarea.php"><span>ورود</span></a></li>
<li><a href="register.php"><span>عضویت</span></a></li>
<li><a href="contact.php"><span>تماس با ما</span></a></li>
</ul>
کد زیر رو جایگزین می کنیم.
کد HTML:
<ul>
{if $loggedin}
<li class="active"><a href="index.php"><span>خانه</span></a></li>
<li><a href="clientarea.php"><span>ناحیه کاربری</span></a></li>
<li><a href="cart.php?a=view"><span>سبد خرید</span></a></li>
<li><a href="clientarea.php?action=details"><span>مشخصات من</span></a></li>
<li><a href="clientarea.php?action=products"><span>سرویس های من</span></a></li>
<li><a href="submitticket.php"><span>ارسال درخواست پشتیبانی</span></a></li>
{else}
<li class="active"><a href="index.php"><span>خانه</span></a></li>
<li><a href="clientarea.php"><span>ورود</span></a></li>
<li><a href="register.php"><span>عضویت</span></a></li>
<li><a href="contact.php"><span>تماس با ما</span></a></li>
{/if}
</ul>
------------------
در ادامه به دنبال این کد می گردیم
کد HTML:
<img src="http://forum.persianscript.ir/images/main_img.png" alt="" width="271" height="234" />
کد زیر رو جایگزین می کنیم. (برای بارگزاری تصویر در قالب)
کد HTML:
<img src="templates/{$template}/images/main_img.png" alt="" width="271" height="234" />
-------------------
خب! کار ما با فایل header.php تموم شد!...
فایل header.tpl پیوست شد
---------- Post added at 08:17 PM ---------- Previous post was at 08:15 PM ----------
در ادامه مبحث و پایان فایل header.tpl میرسیم به footer.tpl
خب حالا وارد فایل footer.tpl موجود در پوشه persiantheme میشیم و با یک ویرایشگر مناسب مانند notepad++ باز میکنیم.
در ابتدا تمامی محتویات موجود در footer.tpl رو حذف می کنیم.
در مرحله بعد ادامه ی کد های قالب جدید که html هست رو داخل footer.tpl پیست میکنیم.(منظور از ادامه باقیمانده کد های موجود در فایل قالب html هست. چون مقادیر اولیه قالب رو ما داخل header.tpl ریختیم)
کد های موجود در footer.tpl به شرح زیر هست:
کد HTML:
</div>
</div>
<div class="sidebar">
<div class="gadget">
<h2>منوی کاربری</h2>
<div class="clr"></div>
<ul class="sb_menu">
<li><a href="index.php">خانه</a></li>
<li><a href="clientarea.php">ورود</a></li>
<li><a href="register.php">عضویت</a></li>
<li><a href="contact.php">تماس با ما</a></li>
</ul>
</div>
<div class="gadget">
<h2>پشتیبانی آنلاین</h2>
<div class="clr"></div>
<p style="text-align:center"><img alt="پشتیبانی آنلاین" src="logo_livechat.png" /></p>
</div>
</div>
<div class="clr"></div>
</div>
</div>
<div class="fbg">
<div class="fbg_resize">
<div class="col c1">
<h2><span>برخی از مشتریان</span></h2>
<a href="#"><img src="http://forum.persianscript.ir/images/gallery_1.jpg" width="58" height="58" alt="" /></a> <a href="#"><img src="http://forum.persianscript.ir/images/gallery_2.jpg" width="58" height="58" alt="" /></a> <a href="#"><img src="http://forum.persianscript.ir/images/gallery_3.jpg" width="58" height="58" alt="" /></a></div>
<div class="col c2">
<h2><span>درباره ما</span></h2>
<p>درباره سایت<br />
در این قسمت میتوانید درباره سایت چیزی بنویسید</p>
</div>
<div class="col c3">
<h2><span>ارتباط با ما</span></h2>
<p>تلفن تماس: 021-123456789<br />
روابط عمومی: info@site.com<br />
بخش فروش: sales@site.com<br />
پشتیبانی: support@site.com
</p>
</div>
<div class="clr"></div>
</div>
<div class="footer">
<p class="lf">© تمامی حقوق متعلق به این سایت می باشد</p>
<p class="rf">طراحی پوسته توسط <a href="http://www.coolwebtemplates.net/">Website Templates</a>.بهینه سازی توسط <a href="http://www.persianscript.ir">PS</a></p>
<div class="clr"></div>
</div>
</div>
</div>
</body>
</html>
خب. در ابتدا ما میرسیم به sidebar یا همون منوی سمت راست سایت:
به دنبال این کد ها می گردیم
کد HTML:
<ul class="sb_menu">
<li><a href="index.php">خانه</a></li>
<li><a href="clientarea.php">ورود</a></li>
<li><a href="register.php">عضویت</a></li>
<li><a href="contact.php">تماس با ما</a></li>
</ul>
کد زیر رو جایگزین میکنیم: (با استفاده از همون شرط ورود کاربر که در header.tpl استفاده کردیم)
کد HTML:
<ul class="sb_menu">
{if $loggedin}
<li><a href="index.php">خانه</a></li>
<li><a href="clientarea.php">ناحيه کاربري</a></li>
<li><a href="cart.php?a=view">سبد خريد</a></li>
<li><a href="clientarea.php?action=details">مشخصات من</a></li>
<li><a href="clientarea.php?action=products">سرويس هاي من</a></li>
<li><a href="submitticket.php">ارسال درخواست پشتيباني</a></li>
{else}
<li><a href="index.php">خانه</a></li>
<li><a href="clientarea.php">ورود</a></li>
<li><a href="register.php">عضويت</a></li>
<li><a href="contact.php">تماس با ما</a></li>
{/if}
</ul>
-------------------
در ادامه چند عکس داریم که باید مسیرش با متغیر template$ تعیین بشه.
به دنبال کد زیر می گردیم:
کد HTML:
<img alt="پشتیبانی آنلاین" src="logo_livechat.png" />
کد زیر رو جایگزین می کنیم:
کد HTML:
<img alt="پشتیبانی آنلاین" src="templates/{$template}/logo_livechat.png" />
و همچنین
به دنبال کد های زیر می گردیم:
کد HTML:
<a href="#"><img src="http://forum.persianscript.ir/images/gallery_1.jpg" width="58" height="58" alt="" /></a> <a href="#"><img src="http://forum.persianscript.ir/images/gallery_2.jpg" width="58" height="58" alt="" /></a> <a href="#"><img src="http://forum.persianscript.ir/images/gallery_3.jpg" width="58" height="58" alt="" /></a>
کد های زیر رو جایگزین می کنیم:
کد HTML:
<a href="#"><img src="templates/{$template}/images/gallery_1.jpg" width="58" height="58" alt="" /></a> <a href="#"><img src="templates/{$template}/images/gallery_2.jpg" width="58" height="58" alt="" /></a> <a href="#"><img src="templates/{$template}/images/gallery_3.jpg" width="58" height="58" alt="" /></a>
خب کار footer.tpl هم تموم شد! یعنی کار ما با کد نویسی قالب کلا به پایان رسید! قالب آماده هست.
فقط چند نکته هست که در تاپیک بعدی راجع به اونها توضیح میدم
فایل footer.tpl پیوست شد
:








 پاسخ با نقل قول
پاسخ با نقل قول




