-
 معرفی چهار منوی ریسپانسیو زیبا
معرفی چهار منوی ریسپانسیو زیبا
با توجه به استفاده روزافزون از طراحی سایت های ریسپانسیو برآن شدیم تا چهار منوی زیبا با قابلیت ریسپانسیو به شما معرفی کنیم تا آن ها را بصورت رایگان در پروژه های خود استفاده کنید. این منوها بدون استفاده از هرگونه فریم ورک ساخته شده اند پس با خیال راحت آنرا در هرجایی می توانید استفاده کنید.
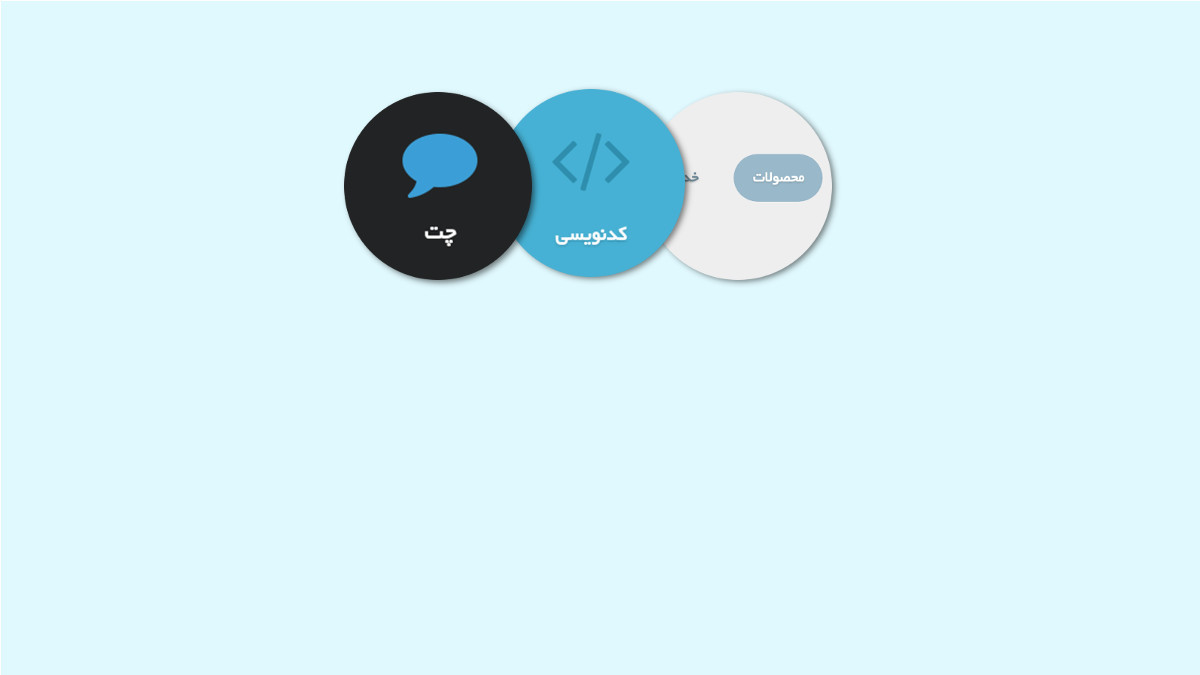
منوها
همه قالب ها شامل فایل HTML و CSS می باشند. برای ادغام آن ها با پروژه ی خود فقط کد HTML را آنجا که می خواهید کپی کنید. سپس شما باید فایل CSS را لینک دهید یا آن را در فایل استایل دهی خود کپی کنید.
برای قابلیت ریسپانسیو ما از پلاگین jQuery با حجم کم SlickNav استفاده کردیم که در صفحات کوچک به صورت کشویی در می آید.
SlickNav یک فایل css و یک فایل js دارد که در کد HTML لینک داده شده است، میتوانیم این فایل ها را در پوشه assets/slick nav بیابیم. اگر بخواهیم تنها از قابلیت منوی ریسپانسیو بهره ببریم باید به شیوه ی زیر عمل کنیم.
کد html بصورت زیر باید باشد.
کد:
<html>
<head>
<link rel="stylesheet" href="/assets/slicknav/slicknav.min.css">
</head>
<body>
<nav class="menu-navigation-basic">
<a href="#" class="selected">خانه</a>
<a href="#">محصولات</a>
<a href="#">خدمات</a>
<a href="#">تماس با ما</a>
<a href="#">درباره ما</a>
</nav>
<div>
Your Content
</div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="/assets/slicknav/jquery.slicknav.min.js"></script>
<script>
$(function(){
var menu = $('.menu-navigation-basic');
menu.slicknav({
label: "منو",
});
});
</script>
</body>
</html>
SlickNav آپشن های دیگری نیز دارد که با مراجعه به سایت آن می توانید از آن ها استفاده کنید.
در دوتا از منوها از آیکون استفاده شده است که این آیکون ها از مجموعه ی FontAwesome می باشند که آموزش آن را می توانید در مقاله زیر بخوانید.
استفاده از فونت آیکون در طراحی سایت
برای دیدن دمو کلیک کنید
دانلود فایل
منبع: طراحی سایت فروشگاهی ستروکیت
-
تعداد تشکر ها از nooshin88 به دلیل پست مفید
-
May 16th, 2016 10:29
# ADS






 پاسخ با نقل قول
پاسخ با نقل قول